探索最利于阅读的页面排版,一行多宽最合适?
排版的方式直接影响了阅读的效率。同样一篇文章,采用不适当的排版会让读者敬而远之;若采用利于阅读的排版,会让读者更有阅读的兴趣。我把一些关于思维和快速阅读的理论和经验,套用到页面的排版中,用自己的实践探讨能提高阅读效率的排版方式。
上图是新小麦工作室最初的排版。内容区域的宽度自动缩放。让版面在任何分辨率下面都能保持饱满。很多网页都喜欢采用这样的排版。
我想很多人看这种网页的时候都有这样的感受:每行拉得太长,眼睛要来回扫瞄,感觉有点累;而且每行的字数太多,视线折返到下一行的时候要稍微迟钝一下,寻找下一行的开头,往往因为这一点点停顿,上一行所说的内容便忘记了。
所以很多时候,文章的文字其实不多,但因为“行”太长,让读者产生畏惧心理,及早地跳开这个页面。
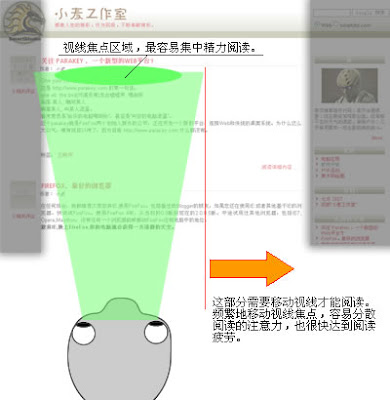
我对页面的排版作了调整。如图:

我对整个版面的宽度作了约束,让内容区域的宽度,保持在仅仅比两眼焦点距离稍微宽一点的范围。
这个宽度有什么标准尺寸,我觉得要根据字体大小来决定。通常字体越大,读者阅读的距离可能会远一些,那么内容的宽度就适当宽一些。
现在很多页面都采用12像素到14像素的字体,我觉得内容区域的宽度在380-450像素之间都可以。
每行的字数在20-30以内,这样会比较适合阅读。想想我们以前的作文纸也是20来字一行,所以这个字数也应该是比较利于快速阅读的字数。
再看看很多国外的新闻网站,也都是采取这样的“窄行”排版。
我自己以前在做《CorelDRAW 创艺》的时候也是采用窄行排版。但是为了让版面丰满,采用了分两栏的方法(包括后来在自己网站上发表的一些教程也是采用分栏的排版)。这样做,让读者可以“一目十行”,快速、流畅地接收信息。不过当时可没有什么理论基础,完全是出于一种感觉。现在是看了一些关于思维和快速阅读的书籍,才了解了其中的道理。
新的页面刚刚建立,版面还要不断地调整,让阅读起来更舒服。 本作品采用
知识共享署名 2.5 中国大陆许可协议进行许可。
本作品采用
知识共享署名 2.5 中国大陆许可协议进行许可。